Audio Output Routing
Audio Output Routing is helpful when users want to switch the audio output to a connected device other than the default one.
For example, you can implement an in-call speaker button that toggles audio output between the speaker, earpiece or any other connected earphones - wired or wireless, etc.
iOS APIs
Switch Audio Output Device Programmatically
You can use switchAudioOutput method available on the HMSSDK instance to programmatically change audio output routing from HMSAudioDevice to `` and vice-versa -
switchAudioOutput method takes only HMSAudioDevice.EARPIECE and HMSAudioDevice.SPEAKER_PHONE as arguments. It doesn't give you any more options, for selecting wired headesets or bluetooth device refer here
try { // Switching Audio Output from default to EARPIECE device // It takes only two devices `HMSAudioDevice.EARPIECE` and `HMSAudioDevice.SPEAKER_PHONE` as arguments await hmsInstance.switchAudioOutput(HMSAudioDevice.EARPIECE); // or HMSAudioDevice.SPEAKER_PHONE console.log('Switch Audio Output Success'); } catch (error) { console.log('Switch Audio Output Error: ', error); }
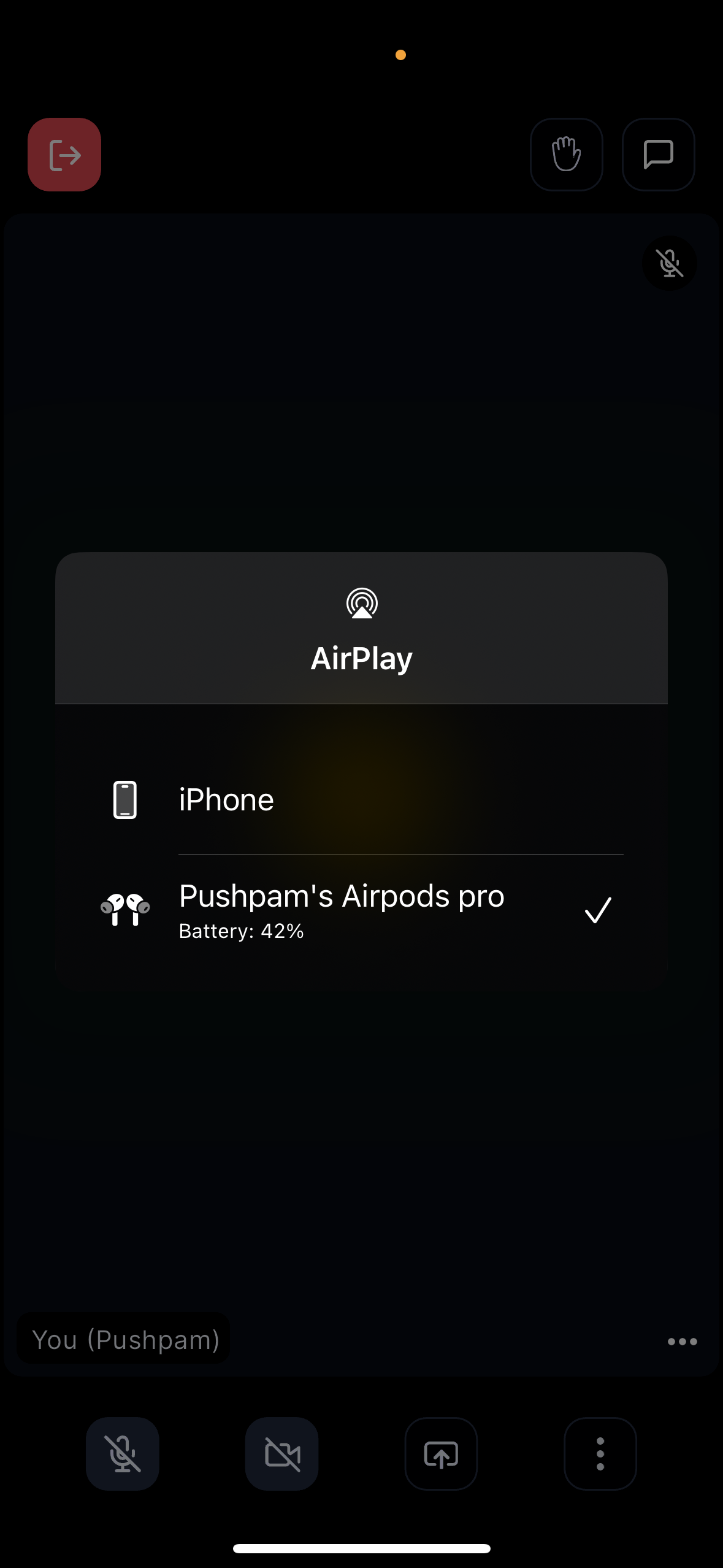
Switch Audio Output Device using iOS AirPlay UI
The switchAudioOutputUsingIOSUI method available on the HMSSDK instance allows us to display the native iOS UI for switching the audio output device. Something similar to this -

Let's look at the method usage -
// Call `switchAudioOutputUsingIOSUI` method on `HMSSDK` instance // When you want to switch Audio Output devicehmsInstance.switchAudioOutputUsingIOSUI();
Android APIs
Let's see how we can use HMSSDK to implement this:
Fetch Available Audio Devices
You can use getAudioDevicesList method available on HMSSDK instance to fetch the list of available audio devices.
enum HMSAudioDevice { SPEAKER_PHONE = 'SPEAKER_PHONE', WIRED_HEADSET = 'WIRED_HEADSET', EARPIECE = 'EARPIECE', BLUETOOTH = 'BLUETOOTH', AUTOMATIC = 'AUTOMATIC', } ... try { // List of available devices const audioDevices: HMSAudioDevice[] = await hmsInstance.getAudioDevicesList(); console.log('Get Audio Device List Success: ', audioDevices); } catch (error) { console.log('Get Audio Device List Error: ', error); }
getAudioDevicesList method returns list of HMSAudioDevice enum. HMSAudioDevice has following values -
- SPEAKER_PHONE - device speaker
- EARPIECE - device earpiece
- WIRED_HEADSET - connected wired device
- BLUETOOTH - connected Bluetooth device
- AUTOMATIC - other automatic device
Switch Audio Focus to Another Device
You can use switchAudioOutput method available on HMSSDK instance to switch the device audio output to different device.
switchAudioOutput method takes a HMSAudioDevice as a parameter. You can pass any device from the device list you got from previous step (getAudioDevicesList method call).
try { // List of available devices const audioDevices: HMSAudioDevice[] = await hmsInstance.getAudioDevicesList(); // EARPIECE device const earpieceAudioDevice = audioDevices.find( (audioDevice) => audioDevice === HMSAudioDevice.EARPIECE ); // Switching Audio Output from default to EARPIECE device hmsInstance.switchAudioOutput(earpieceAudioDevice); console.log('Switch Audio Output Success'); } catch (error) { console.log('Switch Audio Output Error: ', error); }
Receive the device change updates
You can add a listener to get updates whenever a audio device is removed or attached to the device such as Bluetooth, Wired Headset etc.
You can use setAudioDeviceChangeListener method available on HMSSDK instance to add device change listener.
setAudioDeviceChangeListener method takes a callback as a parameter, which will be called when output device has changed or a device is removed or attached.
const deviceChangeListener = (data: { device: HMSAudioDevice, audioDevicesList: HMSAudioDevice[] }) => { // `device` param - Focused Audio Device // `audioDevicesList` param - List of available Audio Devices console.log(`Audio Device Output changed to ${data.device}`); }; hmsInstance.setAudioDeviceChangeListener(deviceChangeListener);
You can remove this listener as follows -
hmsInstance.removeEventListener(HMSUpdateListenerActions.ON_AUDIO_DEVICE_CHANGED);
Get Current Focussed Device
You can use getAudioOutputRouteType method available on HMSSDK instance to get the current focused audio output device.
getAudioOutputRouteType method returns audio device of type HMSAudioDevice.
try { const focusedAudioDevice: HMSAudioDevice = await hmsInstance.getAudioOutputRouteType(); console.log('Get Audio Output Route Type Success: ', focusedAudioDevice); } catch (error) { console.log('Get Audio Output Route Type Error: ', error); }



