Overview
Set up customized audio/video 100ms hosted rooms using a low-code integration.
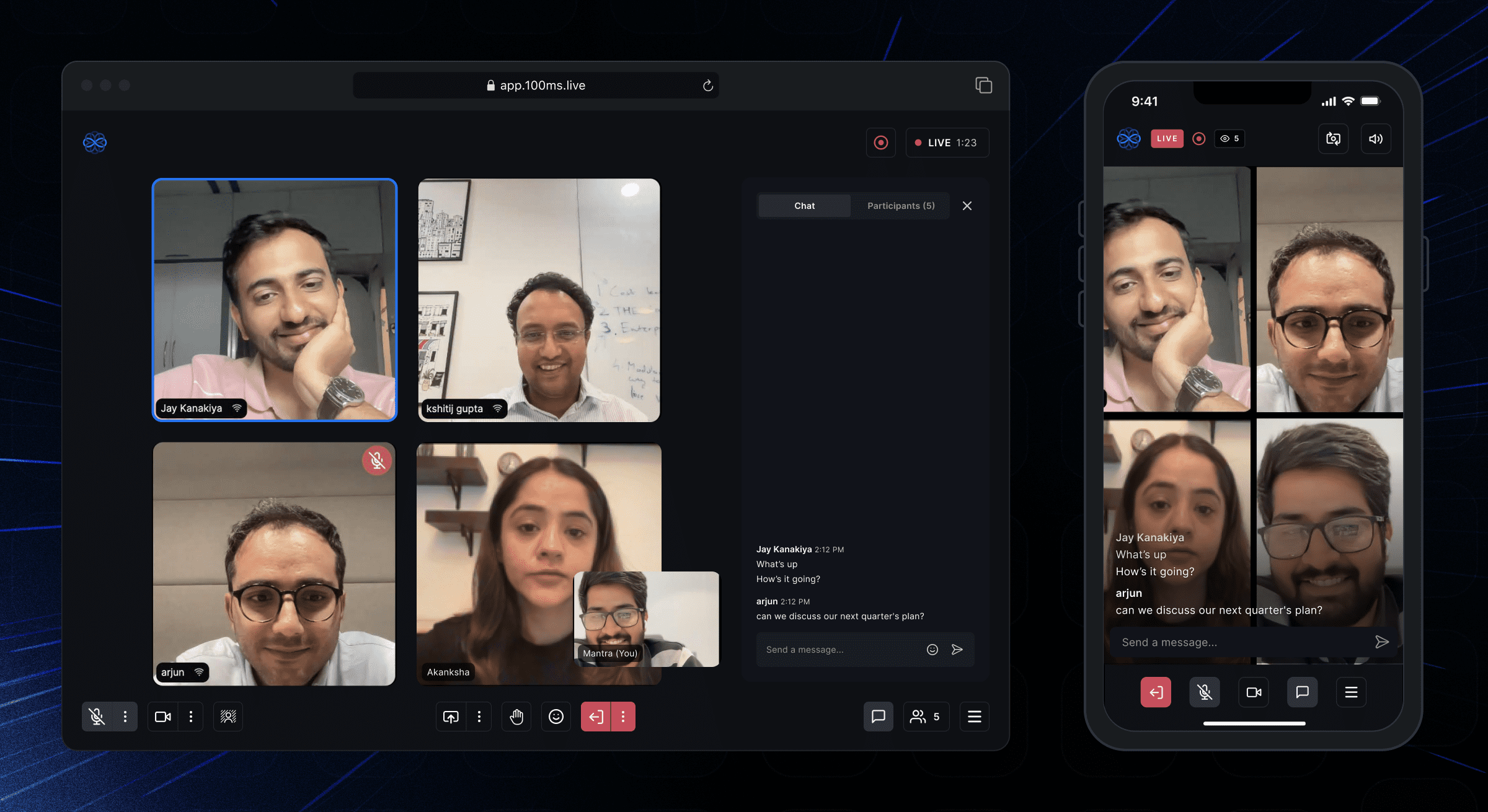
100ms Prebuilt is a feature-rich live video app that can be embedded in your web or mobile apps. Prebuilt is a high-level abstraction that enables you to embed video conferencing and/or live streaming UI—with a few lines of code. It abstracts out nuances regarding audio/video integration which enables your end-users to get reliable live video without the hassles of integration.

Guides
Customize Prebuilt
From behavior for roles, appearance and features as per your use case.
Experience Prebuilt
100ms Prebuilt inherits its behaviour from its template configuration; using this template as its core, it creates a default Prebuilt UI for each role in the template, where
- The template defines the roles and the permissions they join a room with, and supports features like recording, livestreaming, transcriptions etc
- Prebuilt UI extends its features as components like chat, participant list, emojis etc. which are available across different Prebuilt screens, such as preview and room screens.
Head to 100ms dashboard to create a new template. Choose a use case such as video conferencing, livestreaming, webinars or audio rooms during the template setup. The template settings points to the use case you selected with default roles and features enabled. Experience Prebuilt from each role's POV by joining as different roles.
Customize Prebuilt
100ms Prebuilt abstracts complex nuances around building audio/video use cases; these are built on top of two core entities which help build customized experiences using: - Templates - Customize how your rooms function, such as which roles can join with what permissions, features like recording, livestreaming, transcriptions, and more. Read more on Templates and Roles - Prebuilt Customizer - A no-code customization tool that allows for quick and powerful adjustments using straightforward enable/disable toggles. With its real-time preview feature, you can conveniently review changes as you make them on the fly. There are two levels of no-code customization available: - Appearance - Customize 100ms Prebuilt's default appearance to match it with your brand theme - Screens and Components - Customize 100ms Prebuilt's features and behavior for each role in your template
100ms Prebuilt apps
We have built production ready apps that uses the embedded HMSPrebuilt component from 100ms Prebuilt. You can utilize these apps to explore Prebuilt by either joining with a room code or room link or to preview the customizations you've made.
Link to Prebuilt Apps
-
Get native Android app here and iOS app here
-
Get React Native Android App here and the iOS App here
-
Get Flutter Android app here and iOS app here.
Suggested Reads
January 2, 2024 • 8 min read
September 29, 20231 • 3 min read
September 13, 2023 • 4 min read



